CC Child Pages wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | CC Child Pages |
| Version | 1.24 |
| Author | Caterham Computing |
| Rating | 98 |
| Last updated | 2015-01-21 04:14:00 |
| Downloads |
2192
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
CC Child Pages plugin added 17 bytes of resources to the Home page and 29 bytes of resources to the sample Post page.
CC Child Pages plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
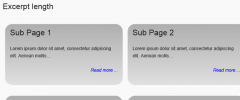
Great! CC Child Pages plugin ads no tables to your Wordpress blog database.CC Child Pages is a simple plugin to show links to child pages via a shortcode.
Child Pages are displayed in responsive boxes, and include the page title, an excerpt and a "Read more..." link.
You can choose between 1, 2, 3 & 4 column layouts.
3 & 4 column layouts will resize to a 2 column layout on small devices to ensure that they remain readable.
CC Child Pages editor button
CC Child Pages now adds a button to the WordPress text editor, allowing you to quickly insert the shortcode and select many common options
CC Child Pages widget
CC Child Pages also includes a widget for displaying child pages within your sidebars.
The widget can be set to show the children of the current page or a specific page.
Pages can be sorted by their menu order, title or ID. You can also select the depth of pages to be displayed.
Using the shortcode
The simplest usage would be to use the shortcode with no parameters:
[child_pages]This would show the Child Pages for the current page in 2 columns.
You can add the cols parameter to choose the number of columns:
[child_pages cols="1"][child_pages cols="2"][child_pages cols="3"][child_pages cols="4"]... if cols is set to anything other than 1, 2, 3 or 4 the value will be ignored.
You can also show the child pages of a specific page by adding the ID of the page as follows:
[child_pages id="42"]To exclude pages, use the exclude parameter. This allows you to specify a comma separated list of Page IDs to be exclude from the output of the shortcode.
[child_pages exclude="5,33,45"]If you want to prefer to use text other than the standard "Read more ..." to link to the pages, this can be specified with the more parameter:
[child_pages more="More..."]You may also hide the "Read more ..." link altogether by setting the hide_more parameter to "true":
[child_pages hide_more="true"]Since there is no other way for the visitor to link to the child page, you can choose to make the page titles link to the child page by setting the link_titles parameter to "true":
[child_pages link_titles="true"](This is mainly designed to be used with the hide_more parameter, but can be used independently if you want to have both the titles and "Read more ..." text link to the child page.)
When specifying link_titles="true", you may wish to apply your own styling to the links. To do so, you can specify a style using the title_link_class parameter:
[child_pages link_titles="true" title_link_class="my_title_link_class"]You can display a thumbnail of the featured image for each page (if set) by setting the thumbs parameter to "true":
[child_pages thumbs="true"]You can now also display thumbnails at different sizes to the default ('medium') size. Simply specify the thumbnail size in the thumbs parameter. You can even specify custom image sizes.
[child_pages thumbs='large']You can make thumbnails link to the related child page by setting the link_thumbs to "true":
[child_pages thumbs='large' link_thumbs="true"]... note that specifying the link_thumbs parameter will have no effect unless the thumbs parameter is set to either true or a thumbnail size.
You can limit the length of the excerpt by specifying the words parameter:
[child_pages words="10"]You can hide the excerpt altogether by setting the hide_excerpt parameter to "true":
[child_pages hide_excerpt="true"]You can stop Custom Excerpts from being truncated by seting the truncate_excerpt parameter to "false":
[child_pages truncate_excerpt="false"]... this will display custom excerpts exactly as entered without being shortened. (Especially useful if using the Rich Text Excerpts plugin, in which case all styling will be preserved.)
When truncate_excerpt is set to true, excerpts will be truncated only if they exceed the specified word count (default 55). When custom excerpts are truncated, any HTML will be removed.
To change the order in which the child pages are listed, you can use the orderby and order parameters:
[child_pages orderby="title" order="ASC"]The orderby parameter can have one of the following values:
menu_order(the default value) - shows the pages sorted by the order in which they appear within the WordPress admin
idsorts the pages according to the ID of the page
titlesorts the pages alphabetically by the title
slugsorts the pages alphabetically according to the slug (page_name) of the page
authorsorts the pages by author
datesorts the pages by the date they were created
modifiedsorts the pages by the date they were modified
The order parameter can be set to:
ASCshows the pages in ascending order, sorted by the value of orderby
DESCshows the pages in descending order, sorted by the value of orderby
You can now also use the skin parameter to choose a colour scheme for the Child Pages as follows:
[child_pages skin="simple"](the default colour scheme)
[child_pages skin="red"][child_pages skin="green"][child_pages skin="blue"]If you want to style the child page boxes yourself, you can also specify the class parameter. If used, this overrides the span parameter and adds the specified class name to the generated HTML:
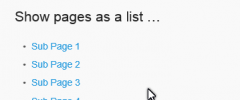
[child_pages class="myclass"]Finally, you can also display just an unordered list (<ul>) of child pages by adding the list parameter. In this case, all other parameters are ignored except for class, cols, exclude, orderby, order and id.
[child_pages list="true"]When using the list parameter, you can also specify the depth parameter to specify how many levels in the hierarchy of pages are to be included in the list.
The depth parameter accepts the following values:
- 0 (default) Displays pages at any depth and arranges them hierarchically in nested lists
- -1 Displays pages at any depth and arranges them in a single, flat list
- 1 Displays top-level Pages only
- 2, 3 … Displays Pages to the given depth
[child_pages list="true" depth="4"]Specifying the cols parameter with list="true" will show the child pages as an unordered list ordered into a number of columns (I would recommend avoiding the use of the depth parameter when listing child pages within columns - the results are likely to be fairly unreadable!).
[child_pages list="true" cols="3"]The columns are responsive, and should adjust according to the browser being re-sized or the size of the screen being used.
N.B. Because the shortcode uses the WordPress wp_list_pages function to output the list, columns are acheived by applying CSS styling to the functions standard output. This CSS should work fine in modern browsers, but in older browsers (such as Internet Explorer 8) the list will not be split into columns