Coupon Creator wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Coupon Creator |
| Version | 1.90 |
| Author | Brian Jessee |
| Rating | 92 |
| Last updated | 2014-12-21 10:31:00 |
| Downloads |
31633
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
Coupon Creator plugin added 7 bytes of resources to the Home page and 9 bytes of resources to the sample Post page.
Coupon Creator plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! Coupon Creator plugin ads no tables to your Wordpress blog database.Support on WordPress.org is for troubleshooting bugs and related issues. The forums are monitored and replied to within one week's time, but usually within a day or two.
If you are looking for direct support please check out Coupon Creator Pro
Create your own coupon with the Coupon Creator for WordPress or upload an image of a coupon instead.
Watch this quick video to see the Coupon Creator in Action:
Coupon Creator Pro Now Available!
Get a Pro License with a visual editor for the coupon terms, counter, six (6) more style options, custom coupon sizing,text overrides, and more with 1 year of updates and support.
How to Create a Coupon
Create a coupon by going to the coupon custom post type and filling in all the settings in the custom meta box.
Insert the coupon into a post or page using the shortcode inserter above the content editor.
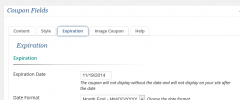
Coupon displays until the expiration date that is chosen by you or you can check the Ignore Expiration Checkbox and the coupon will display on the site past the expiration date or with no date at all.
Coupon Creator Shortcode
The Coupon Shortcode: [coupon couponid="xx" category="Category Name(optional)" coupon_align="cctor_aligncenter" name="Coupon Name"]
Manually replace fields in shortcode:
couponid - replace xx with ID of Coupon custom post
couponalign - align coupon options: cctor_aligncenter, cctor_alignnone, cctor_alignleft, and cctor_alignright
name -optional and for your reference only
Coupon Loop
Set couponid to "loop" to display all coupons. (couponid="loop")
All the coupons in the loop will use the same couponalign.
Coupon Categories
Assign categories to a coupon using the loop option only to display coupons from a specific category.
category - add the category name to display coupons only from it
For example, if you have a category called "Coupon Home Page", call it by:
category="Coupon Home Page"
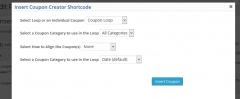
Coupon Shortcode Inserter
Above the post editor, click the "Add Coupon" button to open the inserter.
Select an individual coupon or coupon loop.
If you select the coupon loop, an option will appear to select a coupon category for the loop or you can leave it blank for all coupons (default).
The third option to select is the couponalign.
Once you have all the options selected, press "Insert Coupon" to insert the shortcode into the editor.
Examples
Find examples of coupons on the Coupon Creator Home Page
Coupons in Text Widgets
Coupons will work in Sidebar Text Widgets, but you must add
add_filter('widget_text', 'do_shortcode');
To your theme's function.php
Coupon Options
On the options page set default colors for new coupons.
Another option for nofollow on the links and templates along with an option to hide the click to print link.
You can add custom css in the options and it will modify both the shortcode coupon and the print template.