Featured Image Column wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Featured Image Column |
| Version | 0.2.2 |
| Author | Austin Passy |
| Rating | 96 |
| Last updated | 2014-12-03 11:07:00 |
| Downloads |
12236
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
Featured Image Column plugin added 4 bytes of resources to the Home page and 8 bytes of resources to the sample Post page.
Featured Image Column plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
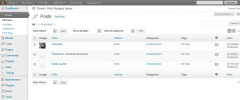
Great! Featured Image Column plugin ads no tables to your Wordpress blog database.As of version 2.2 you can select which post types you'd like to have the image column. It simply adds a column before the title (far left) the show's the posts featured image if it's supported and exists.
Want to change the default image? Simply filter you own image by useing featured_image_column_default_image or filter your own CSS by using featured_image_column_css.
Example actions/filters
Add support for a custom default image
function my_custom_featured_image_column_image( $image ) {
if ( !has_post_thumbnail() )
return trailingslashit( get_stylesheet_directory_uri() ) . 'images/featured-image.png';
}
add_filter( 'featured_image_column_default_image', 'my_custom_featured_image_column_image' );Remove support for post types Use the featured_image_column_init action hook for your filter.
function frosty_featured_image_column_init_func() {
add_filter( 'featured_image_column_post_types', 'frosty_featured_image_column_remove_post_types', 11 ); // Remove
}
add_action( 'featured_image_column_init', 'frosty_featured_image_column_init_func' );
function frosty_featured_image_column_remove_post_types( $post_types ) {
foreach( $post_types as $key => $post_type ) {
if ( 'post-type' === $post_type ) // Post type you'd like removed. Ex: 'post' or 'page'
unset( $post_types[$key] );
}
return $post_types;
}Add your own CSS to change the size of the image.
/**
* @use '.featured-image.column-featured-image img {}'
*/
function my_custom_featured_image_css() {
return trailingslashit( get_stylesheet_directory_uri() ) . 'css/featured-image.css'; //URL to your css
}
add_filter( 'featured_image_column_css', 'my_custom_featured_image_css' );For more question please visit http://austin.passy.co