Image Parallax wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Image Parallax |
| Version | 2.1 |
| Author | Etienne Baudry |
| Rating | 100 |
| Last updated | 2014-06-16 01:58:00 |
| Downloads |
7114
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
Image Parallax plugin added 14 bytes of resources to the Home page and 30 bytes of resources to the sample Post page.
Image Parallax plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! Image Parallax plugin ads no tables to your Wordpress blog database.Upload the layers of your image, and create a parallax effect !
It works great on smart devices too !
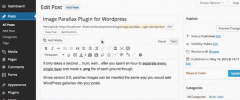
The first step is to create with your favorite picture editing software (Photoshop, GIMP...) an independent image for each ground composing your image. All these layers shall be the same size, and should be in .png format as they are meant to include transparency areas. Then, on your post editing page in WordPress, click the Insert Media button, and (the same way you would create a gallery) upload your layers under the Create Parallax item. Reorganise the layers if needed, from the background to the front. You can finally configure the animation (calibrate, invert, limit, scalar, friction), and publish !
There is some examples on the plugin page.
It uses parallax.js by Matthew Wagerfield.