Hail Reports Heatmap wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Hail Reports Heatmap |
| Version | 1.0.1 |
| Author | Interactive Hail Maps |
| Rating | 0 |
| Last updated | 2012-10-22 03:33:00 |
| Downloads |
281
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: -6%
Post page
Delta: -6%
Home page PageSpeed score has been degraded by 6%, while Post page PageSpeed score has been degraded by 6%
Hail Reports Heatmap plugin added 88 kB of resources to the Home page and 88 kB of resources to the sample Post page.
Hail Reports Heatmap plugin added 2 new host(s) to the Home page and 2 new host(s) to the sample Post page.
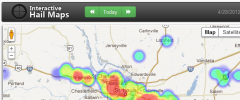
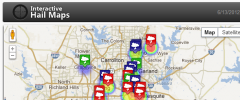
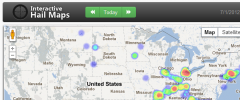
Great! Hail Reports Heatmap plugin ads no tables to your Wordpress blog database.Interactive Hail Maps for Wordpress is a cool, free, and easy way to illustrate the intensity of a hail storm. Our interactive map looks great in a blog post or a page, and is very easy to use.
Heat maps let your website visitors quickly see regions where hail was reported - the bigger the hail and the more concentrated the reports, the more intense the heat on the map. Zoom in to see individual hail report markers with mouseover details about the report.
HailMap Shortcode
[hailmap]
When used without any parameters, this shortcode will render a map of the current day's hail reports. Customize the map with the parameters below. City and State parameters must always be used together, all others may be used alone or in conjuction with any other :
- date="m/d/yyyy" - Initialize the hail map with reports from the specified date.
[hailmap date="4/28/2012"]
state="mo" - Initialize the map centered on the state / city specified. Both state and city must be specified together.
- city="saint louis"
[hailmap state="boston" city="ma"]
zoom="8" - Show the map zoomed in to the specified level. Range from 4 (outer most, less detail) to 10 (inner most, more detail). If not specified, defaults to 4 if no city/state is specified, or defaults to 8 if a city/state is specified. Hail markers show on zoom levels 9 and 10.
[hailmap zoom="7"]
hidedatenavigator="yes" - hides the three button date navigator in the header, and prevents the visitor from changing the map's date.
[hailmap hidedatenavigator="yes"]
hideheader="yes" - hides the header bar above the map. The visitor will not be able to see or change the map date.
[hailmap hideheader="yes"]
heatonly="yes" - user this option and the map will not display the map markers - only the heatmap.
- [hailmap heatonly="yes"]