Leaflet Map wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Leaflet Map |
| Version | 1.9 |
| Author | bozdoz |
| Rating | 100 |
| Last updated | 2014-11-28 09:34:00 |
| Downloads |
1320
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: -1%
Post page
Delta: -1%
Home page PageSpeed score has been degraded by 1%, while Post page PageSpeed score has been degraded by 1%
Leaflet Map plugin added 11 kB of resources to the Home page and 11 kB of resources to the sample Post page.
Leaflet Map plugin added 1 new host(s) to the Home page and 1 new host(s) to the sample Post page.
Great! Leaflet Map plugin ads no tables to your Wordpress blog database.Add a map generated with leaflet JS: a mobile friendly map application. Map tiles are provided by default through MapQuest. Can be set per map with shortcode attributes or through the dashboard settings.
Some shortcode attributes:
Height, width, latitude, longitude and zoom are the basic attributes:
[leaflet-map height=250 width=250 lat=44.67 lng=-63.61 zoom=5]However, you can also just give it an address, and Google will look it up for you:
[leaflet-map address="Oslo, Norway"]The default URL requires attribution by its terms of use. If you want to change the URL, you may remove the attribution. Also, you can set this per map in the shortcode (1 for enabled and 0 for disabled):
[leaflet-map show_attr="1"]The zoom buttons can be large and annoying. Enabled or disable per map in shortcode:
[leaflet-map zoomcontrol="0"]Add a marker to any map by adding [leaflet-marker] after any [leaflet-map] shortcode. You can adjust the lat/lng in the same way, as well as some other basic functionality (popup message, draggable, visible on load). Also, if you want to add a link to a marker popup, use [leaflet-marker]Message here: click here[/leaflet-marker] and add a link like you normally would with the WordPress editor.
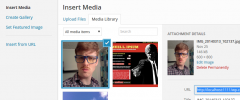
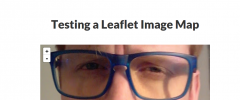
Alternatively, you could use a plain image for visitors to zoom and pan around with [leaflet-image source="path/to/image/file.jpg"]. See screenshots 3 - 5 for help setting that up.
Check out the source code on GitHub!