Module Positions wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Module Positions |
| Version | 1.2.6 |
| Author | Philipp Kühn |
| Rating | 100 |
| Last updated | 2014-07-12 09:20:00 |
| Downloads |
7427
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
Module Positions plugin added 13 bytes of resources to the Home page and 15 bytes of resources to the sample Post page.
Module Positions plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! Module Positions plugin ads no tables to your Wordpress blog database.What does it do?
If you have a site with multiple subpages, you might have some positions in your template where you probably want to manage individual content (like a sidebar, a footer, a banner or whatever). The WordPress widgets can display content in specific widget-positions, but you can't tell WordPress to only display your content on a certain page - That's where my plugin comes in.
You can create different module positions, assign content and choose on which pages it will be shown. If you use Wordpress as a CMS, this will be very helpful.
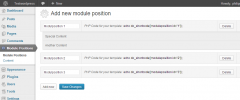
Create Module Positions
First, you can create different module positions. Rename these as you want. To put a module position in your template you can easily copy & paste the shortcode right next to the positions's name. if you have already created content, you can drag and drop these around to change their order.
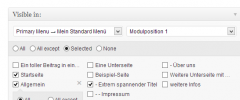
Create Content
Now, you can create content for your module positions. You can choose on which pages, categories or posts your content will be displayed. For this information your custom menus will be loaded (which are defined in your template).
If there are categories with posts in your custom menu, click the "+"-button to show them. You also can choose on which posts your content will be displayed here.
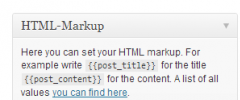
Define your HTML-markup
In the little metabox on the right side, you can simply define your HTML-markup. Try writing {{post_content}} for your content and {{post_title}} for your title - A list of all values can be found here. To reset your markup just click on "Reset", that will load the standard markup (which can be changed on the settings page).
Settings
- Change your standard HTML-markup. If you click on "Reset" in your moduleposition-posts, this will be loaded.
- Change the order of posts in the drop-down menus of your categories. That may be useful if you have a lot of posts in a category and you want to find a special post.
Missing something? Send me an e-mail!
I'm open to new ideas! Write me: kontakt@philipp-kuehn.com