WP Coda Slider wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | WP Coda Slider |
| Version | 0.3.6.2 |
| Author | c3mdigital |
| Rating | 46 |
| Last updated | 2012-08-04 06:50:00 |
| Downloads |
34712
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
WP Coda Slider plugin added 7 bytes of resources to the Home page and 19 bytes of resources to the sample Post page.
WP Coda Slider plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! WP Coda Slider plugin ads no tables to your Wordpress blog database.WP Coda Slider adds a Coda Slider using Kevin Batdorf's new Coda Slider jQuery plugin. Use a shortcode, template tag or create a custom slider using the custom meta boxes added to the post edit screen.
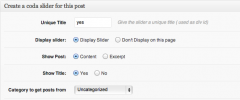
Metabox Options
All options to configure individual sliders are available through custom meta boxes on all WordPress posts and pages
Shortcode:
The short code accepts the following arguments: id, cat, show, args. id= a unique name for each slider that will be assigned as the div id cat= the category containing the posts to display in the slider show= the number of posts to show in the slider args= the settings for the slider which can be found at https://github.com/KevinBatdorf/CodaSlider/tree/master Please Note: the args in the shortcode must be wrapped with double quotation marks to work.
Admin Options
New for 0.3.6 is an admin options page that controls the placement of the meta boxes. You can choose to place them on all posts, pages and custom post types or by specific post id or page template.
Example:
[wpcodaslider id=myslider cat=4 show=6 args="autoSlide:true, dynamicTabs:false, autoSlide:true"]This would add a slider with the <div id="myslider"> showing 6 posts from the category id of 6.
Template Tag
Usage:
if ( function_exissts( 'c3m_slider' ) )
c3m_slider( $args );to any of your themes templates.
you must supply the variables when you add the function to your template.
$args = array(
'id' => 'your unique id',
'cat' => 23, // The Category to query the posts from
'show' => 5, // Number of posts to query
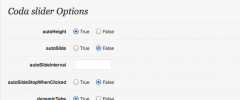
'slider_args' => array( // Optional - defaults below
'autoHeight' => 'true',
'autoSlide' => 'false',
'autoSlideInterval' => '7000',
'autoSlideStopWhenClicked' => 'true',
'dynamicArrows' => 'true',
'dynamicArrowsGraphical' => 'false',
'dynamicArrowLeftText' => '« left',
'dynamicArrowRightText' => 'right »',
'dynamicTabs' => 'true',
'dynamicTabsAlign' => 'center',
'slideEaseDuration' => '1000',
'slideEaseFunction' => 'easeInOutExpo'
),
);c3m_slider( $args );This would add a slider with the id of myslider and show 5 posts from category 81 with dynamic arrows set to false. all the variables must be present and in the same order.