xwolf Progress Bar wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | xwolf Progress Bar |
| Version | 1.2 |
| Author | xwolf |
| Rating | 100 |
| Last updated | 2013-03-12 01:52:00 |
| Downloads |
1699
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
xwolf Progress Bar plugin added 8 kB of resources to the Home page and 8 kB of resources to the sample Post page.
xwolf Progress Bar plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! xwolf Progress Bar plugin ads no tables to your Wordpress blog database.Displays one or more progress bars. All progress bars get data by an external source (URL) and will be automatically updated.
Use as widget
Simply add the progress bar widget to the sidebar you want to display it. Within the widget you can set a title and an URL and other optional settings.
Use as shortcode within articles and pages
To use the progress bars add a shortcode like this:
[progressbar url="http://your.url/data.csv"]Additional attributes:
- color - set a color out of green, blue, red, orange
- unitstr - string to add a unit
- rounded - make bars and box with rounded borders
- total - show total numbers
- numbers - show numbers of each bar
- numberbar - no break between bar and numbers
- html5 - use HTML5 progress-tag.
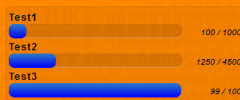
Examples
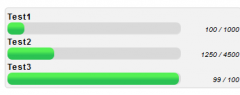
Default progress bar:
[progressbar url="http://your.url/data.txt"
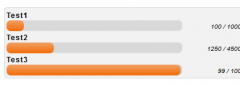
width="350px"]Adding a width of 400px and set color to orange:
[progressbar url="http://your.url/data.txt"
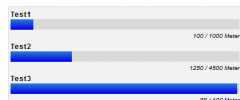
width="400px" color="orange"]Adding Units, like percent, set blue bars, remove the rounded corners and make the numbers appear on a new line:
[progressbar url="http://your.url/data.txt"
width="400px" color="blue" rounded="0" numberbar="0"
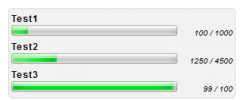
unitstr="Euro"]Add a total bar
[progressbar url="http://your.url/data.txt"
width="400px" color="blue" rounded="0" numberbar="0"
unitstr="Meter" total="1"]Display bars with HTML5- tag .
[progressbar url="http://your.url/data.txt"
html5="1" width="300px"]Syntax for data sources
Syntax for the data-file on the URL is a character seperated file: Titel; Progressvalue; Maxvalue
E.g.:
Projekt 1 Ready State; 20; 100
Projekt 2 Ready State; 44; 100You are not based on a maximum number:
PC-Founding; 45,33; 2300
Server-Founding; 2213; 34000You can also use floating numbers in the value field.
Note: Data from external sources will be cached once they was got by 30 minutes.
Language support
This plugin comes along with german language files.
Support
- By Flattr