To be honest, I think the time for warped text has passed, but if you’re into some retro-style Web design, then I am sure you’ll find CSSWARP to be pretty useful – after all, we’re talking about a Web-based application that can generate HTML5 code, so it’s not retro to the bone, actually… 😉

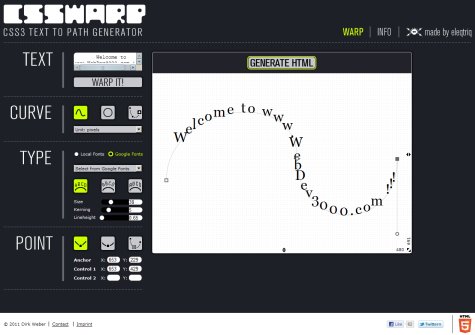
According to its official page, CSSWARP is a CSS3 text to path generator that’s more than just another tool – this one “is a proof of concept” that allows you to “create Illustrator like “warped” text (text following an irregular path) with pure CSS and HTML.” Using CSSWARP is really straightforward, but some things need to be said – for example, this Web-based tool can also use local fonts, next to any font you may want to pick from the Google Font Directory.
The features of this tool are not hidden, so everything’s revealed at first sight – customizable text, curve style and font type, instant warped HTML generation, browser-specific CSS rules (IE9, Opera, Firefox and WebKit available), while compatibility of this tool shouldn’t raise any concerns – CSSWARP works with all modern browsers… as long as we’re not talking about some modern text mode browser, of course! 😉
Ouch, forgot about this – in case you didn’t manage to take a look at CSSWARP yet and you’re wondering about its price, I have some good news for you – this tool is free to use for everyone, at least at this time!