I hate statistics. I think I said that before, but I must say it again. It’s my hate for the math behind it, not anything else, since I must also admit that a lot of useful information is contained in various databases and tables. When it comes to displaying them, things can get rather ugly… but you can also step into a beautiful world and show records nicely shaped into a user-friendly datagrid, all thanks to OpenJS Grid, today’s topic.

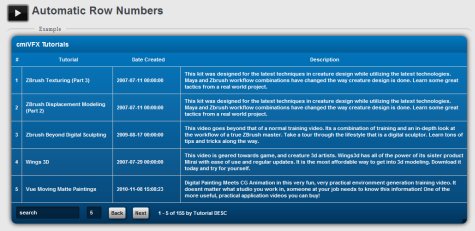
To make a longer story as short as possible, I will say that OpenJS Grid is – at least according to its official page – “the easiest jQuery Grid ever,” its current version being labeled “1.7” and offering a bunch of interesting features, including inline editing, the ability to show or hide row numbers, various data filtering methods, even CSS3-powered theming support!
Unfortunately, it seems that the theming part only works in Firefox and Chrome as it should, since I noticed some strange display issues in Opera and IE 8. Other than that, it is supposed that OpenJS Grid requires jQuery and it’s compatible with all major browsers but, as I just said, it seems to be “more compatible” with some than others… so please feel free to drop a comment and enlighten me: what seems to be wrong with this piece of code in Opera or IE? Maybe it’s just something wrong on this side, after all… 😉